Créer un design system pour le leader des assurances.
Permettre aux équipes de production digitale du monde entier d’accéder aux ressources design indispensables pour créer de nouveaux services et produits.
Suite à une refonte de la plateforme de marque du groupe, AXA nous (l'agence Haigo) a sollicité sur les moyens de déploiement de cette nouvelle identité digitale et sa diffusion au sein des entités du groupe.
Nous avons recommandé la conception d’une plateforme permettant aux designers et développeurs du monde entier d’accéder à des ressources digitales validées par le groupe, sous forme de composants design pour sites et applications, ainsi que leurs bonnes pratiques d’utilisation.
Le Challenge
Mettre à disposition du groupe un service facilitant et accélérant la conception de nouveaux produits digitaux, tels que des sites et applications. Créer une communauté de designers et de développeurs partageant les bonnes pratiques sur leurs projets.
Le Resultat
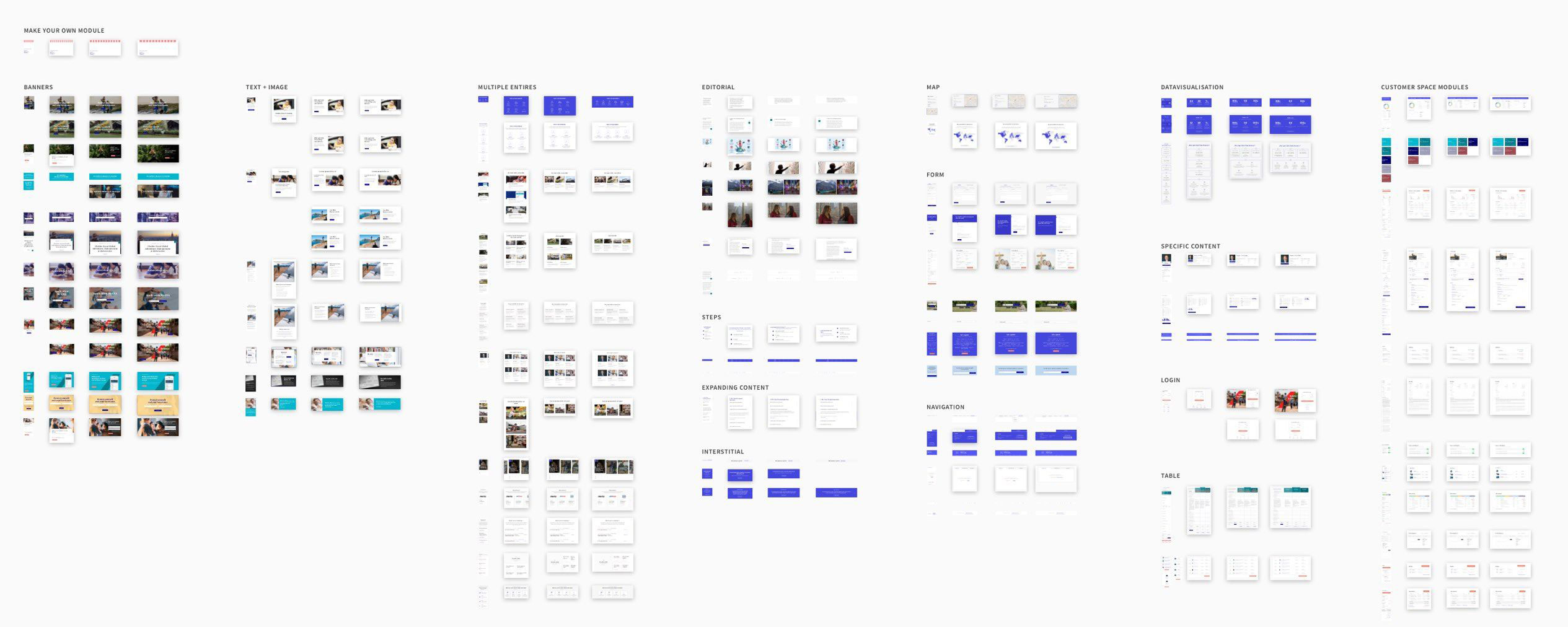
30 sites web ont été réalisés en utilisant les guidelines conçues par l'équipes, plus de 250 éléments graphiques sont aujourd’hui disponibles pour la création d’interfaces, 500 membres actifs sur Slack accompagnés et conseillés au quotidien

Le projet AXA digitale guideline a été lancé en 2016, j'ai rejoint l'équipe produite AXA en 2018.
Lorsque j'ai rejoint cette mission, mon objectif a été de transformer les guidelines s'adressent aux designers en une plateforme plus large nous permettant d'accompagner tous les membres des équipes digitales de toutes les entités AXA dans le monde.
Création des AXA Digital Guidelines
Notre équipe a mis en place la première brique menant à un design system, les AXA digital guidelines. L’objectif premier de ces guidelines a été de réduire la production d’éléments graphiques digitaux redondants un peu partout dans le monde, afin de limiter les coûts de production et d’augmenter la cohérence de marque quel que soit le pays.

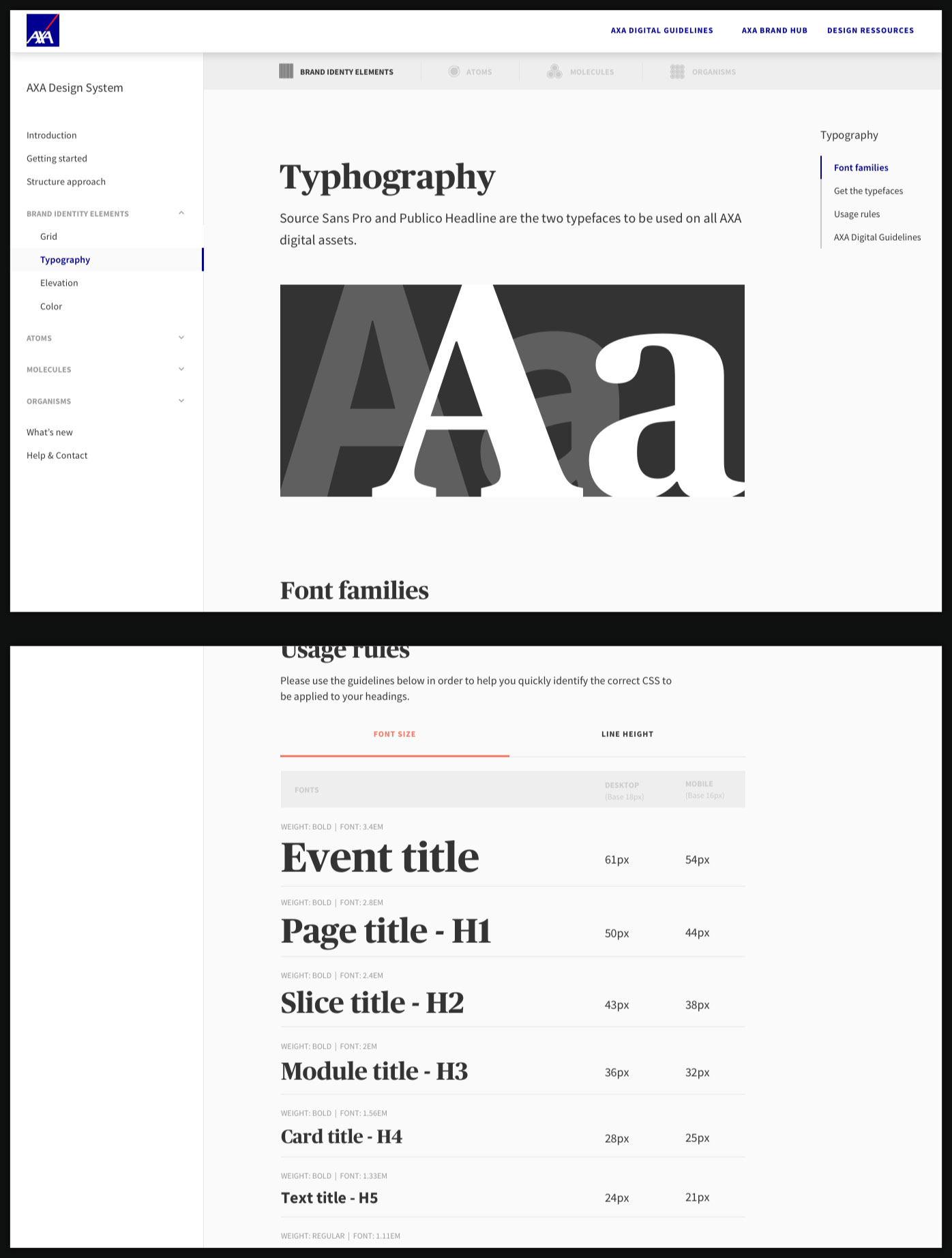
De nombreuses économies d’échelle devenaient ainsi possibles, comme par exemple un alignement d’utilisation de polices d’écriture (Google Font gratuite) permettant de limiter des coûts importants pour certaines entités à travers le monde.
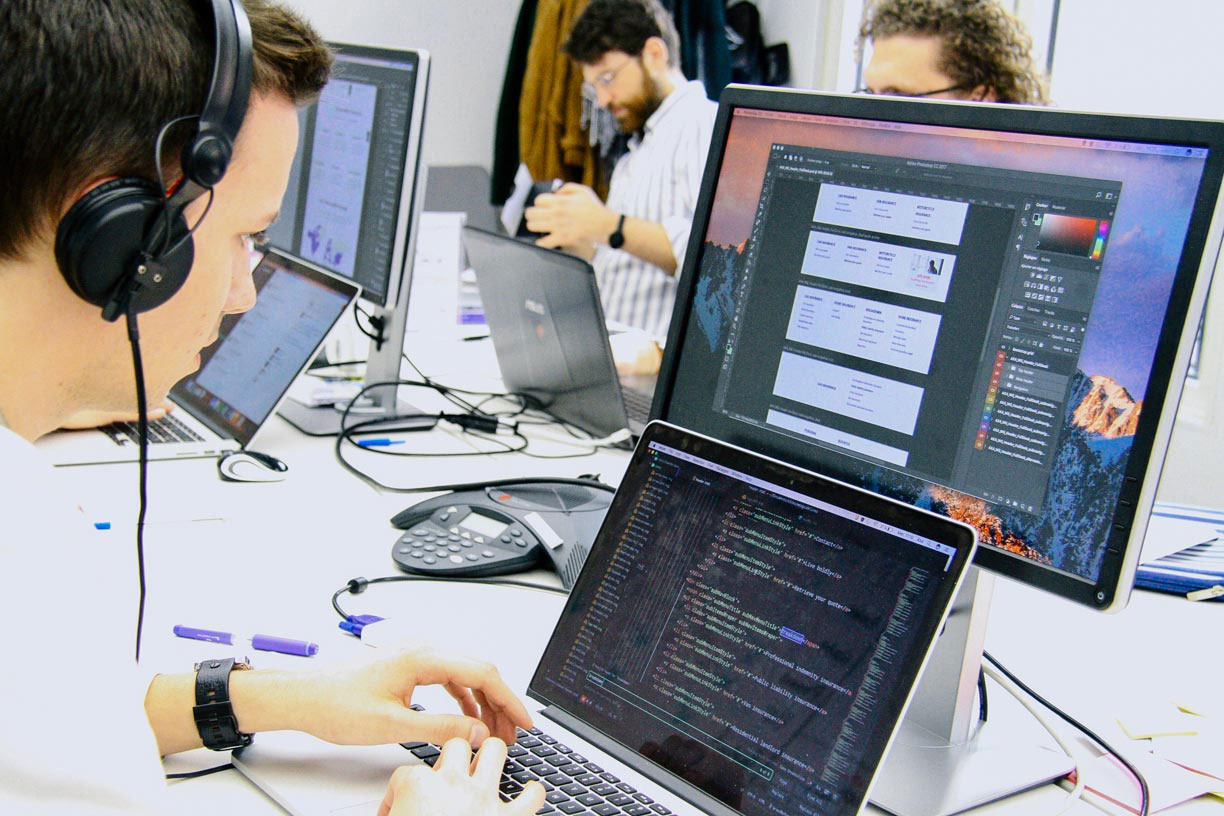
En parallèle nous nous sommes rapprochés des designers, développeurs, managers sensibles à cette problématique afin de former une communauté et leur permettre de donner leur avis et commentaires pour nous aider à faire évoluer les guidelines sur des éléments à forte valeur ajoutée pour les équipes de production.
Showreel que j'ai réalisé en 2019 pour le Brand Summit AXA 2019. Voir la vidéo avec l'audio
Mise en place du Design System
Nous avons proposé au groupe AXA de mettre en place une démarche de fond vers la création d’un Design System afin de permettre aux designers de concentrer leur temps à solutionner des problématiques de conception plutôt que de réaliser des interfaces optimisées et déjà existantes.
Par exemple, pourquoi demander à un prestataire externe de concevoir des éléments basiques indispensables d’un site comme un header, un footer ou une icône d’application mobile alors que le groupe détient ces éléments déjà optimisés et validés par d’anciens projets du même type ?
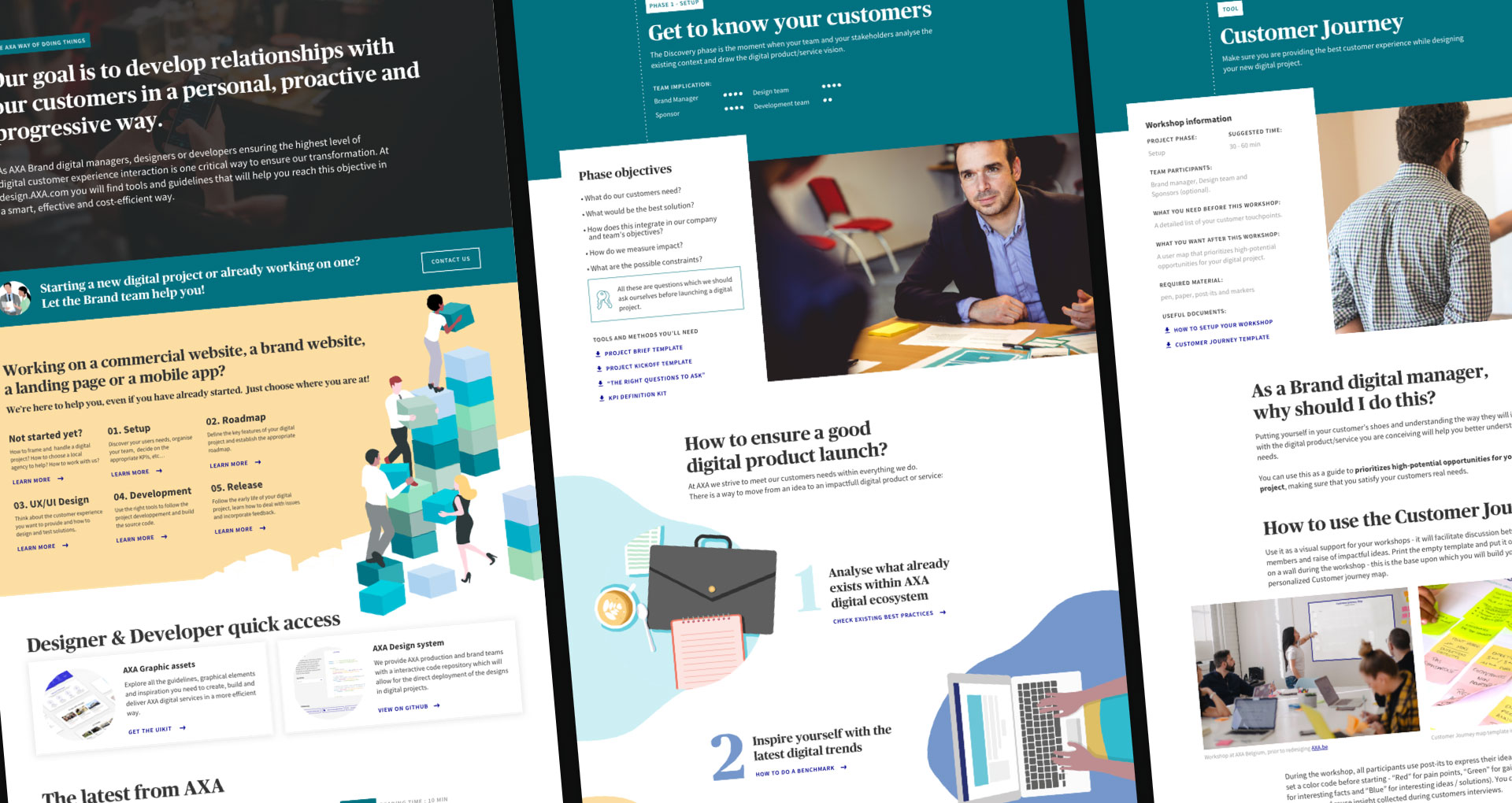
Des outils et contenus co-conçus avec les designers et développeurs
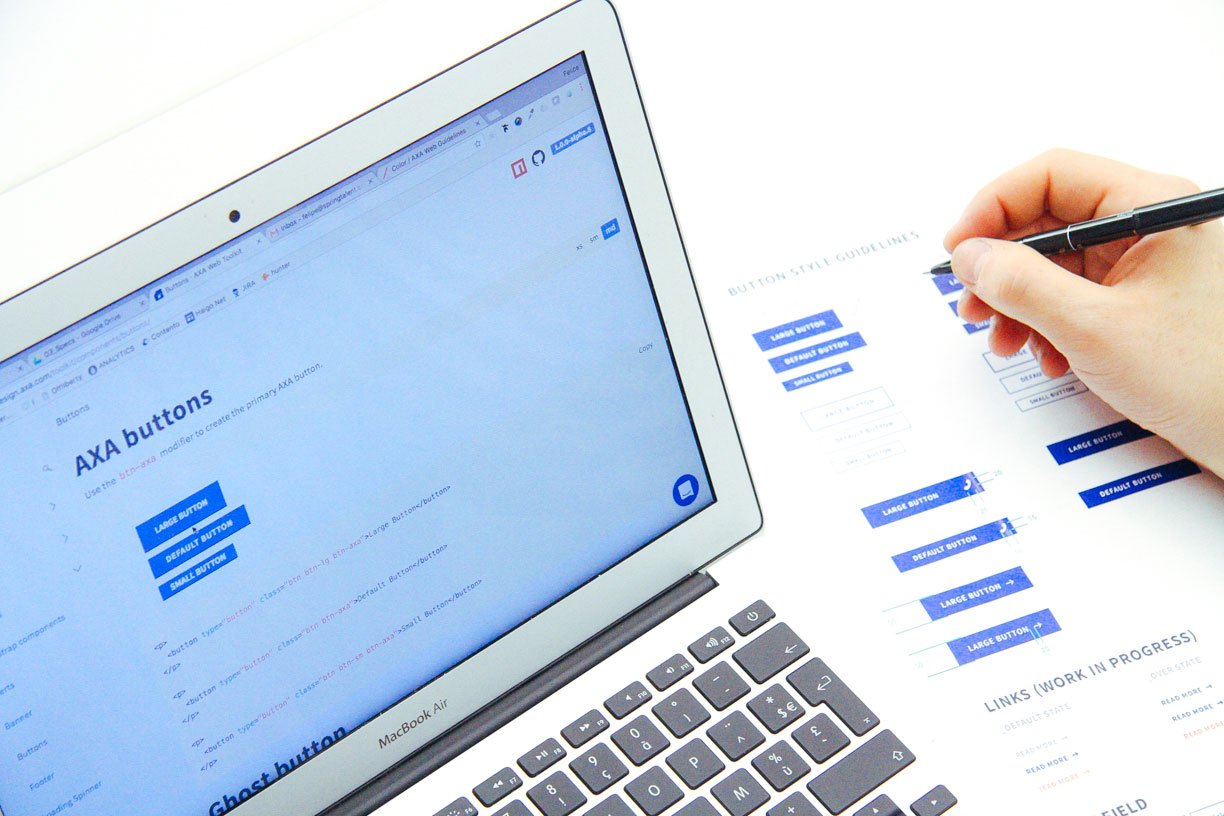
Nous avons travaillé en collaboration avec des développeurs afin de mettre en place une version des guidelines adaptée à leur métier et leur permettre d’accéder à des composants graphiques d’un site web directement dans une version codée prête à être “copié-collée” au sein de leurs projets.
Notre objectif principal fut de mettre en place une version beta techniquement fonctionnel et un User Interface Kit. Ce type de kit vise à regrouper les éléments graphiques d’un site ou d’une application (éléments de navigation, boutons…), et de les rendre disponibles en téléchargement direct.
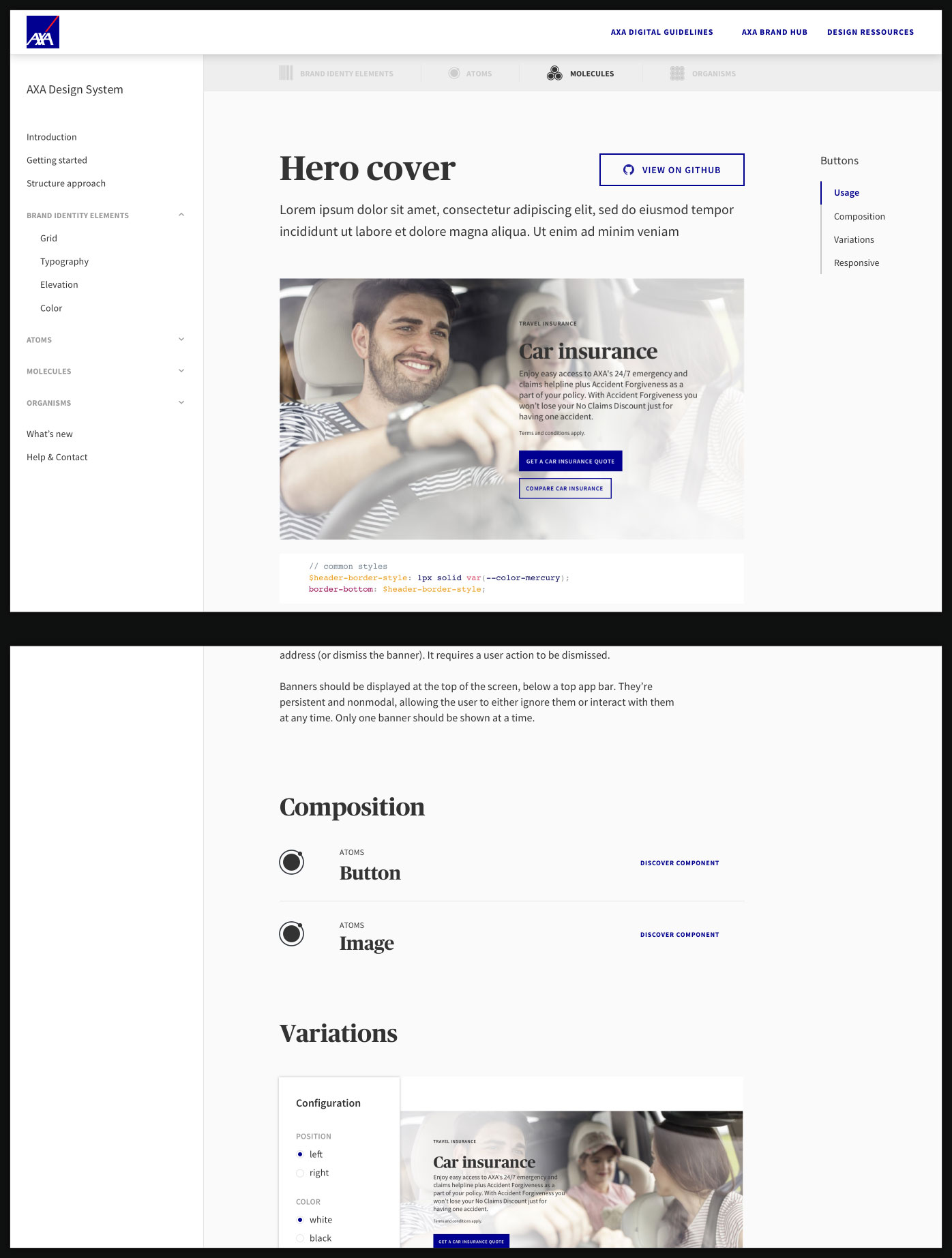
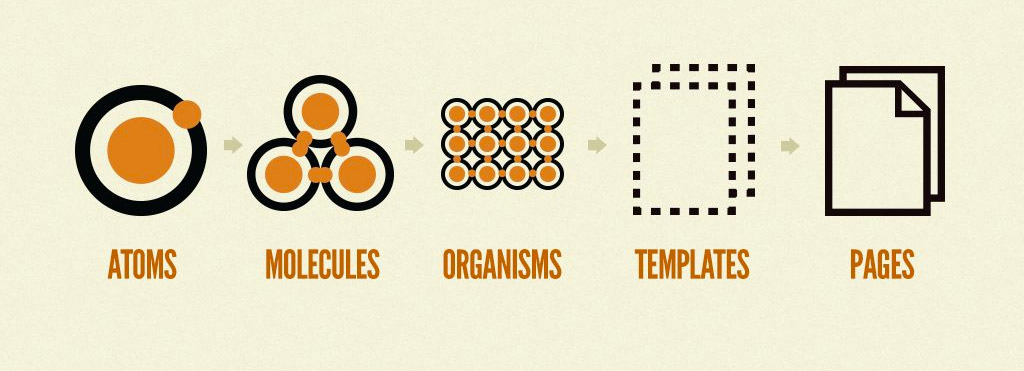
Lors de ces étapes de projet, nous nous sommes accordés sur la même hiérarchie d’éléments et de nomenclature. Nous utilisons pour l’organisation du UI kit un découpage technique sur le principe “atomic”.

Cette démarche créée par le designer Brad Frost vise à penser les éléments d’un site ou application comme un élément biologique et de raisonner en “atomes d’interface” qui auront leur comportement individuel ou de groupe.
Exemple, des atomes “animation” “couleur de bouton” et “texte de bouton” vont créer la molécule “bouton d’action” qui aura un comportement cohérent et similaire sur chaque site du groupe.
Cette démarche nous a permis de proposer des sections de site complètes ou des éléments unitaires isolés avec la même facilité d’accès tout en préservant la cohérence de marque.
Une première version beta du design system est aujourd’hui live sur le réseau interne AXA, afin de collecter les premiers retours utilisateurs avant le lancement d’une version officielle. Une communauté de presque 500 designers et développeurs comme de nouveaux porteurs de projet dans le groupe nous permettent de récolter de nouveaux apprentissages et besoins pour faire évoluer la plateforme.
Nous somme entrains de travailler avec les AXA à la refonte de la plateforme design.axa.com afin de fournir un accompagnement plus complet lors de la refonte des produits digitaux par toutes les entités AXA dans le monde.

Que retenir du projet