Revoir l'expérience de cuisine à la maison!
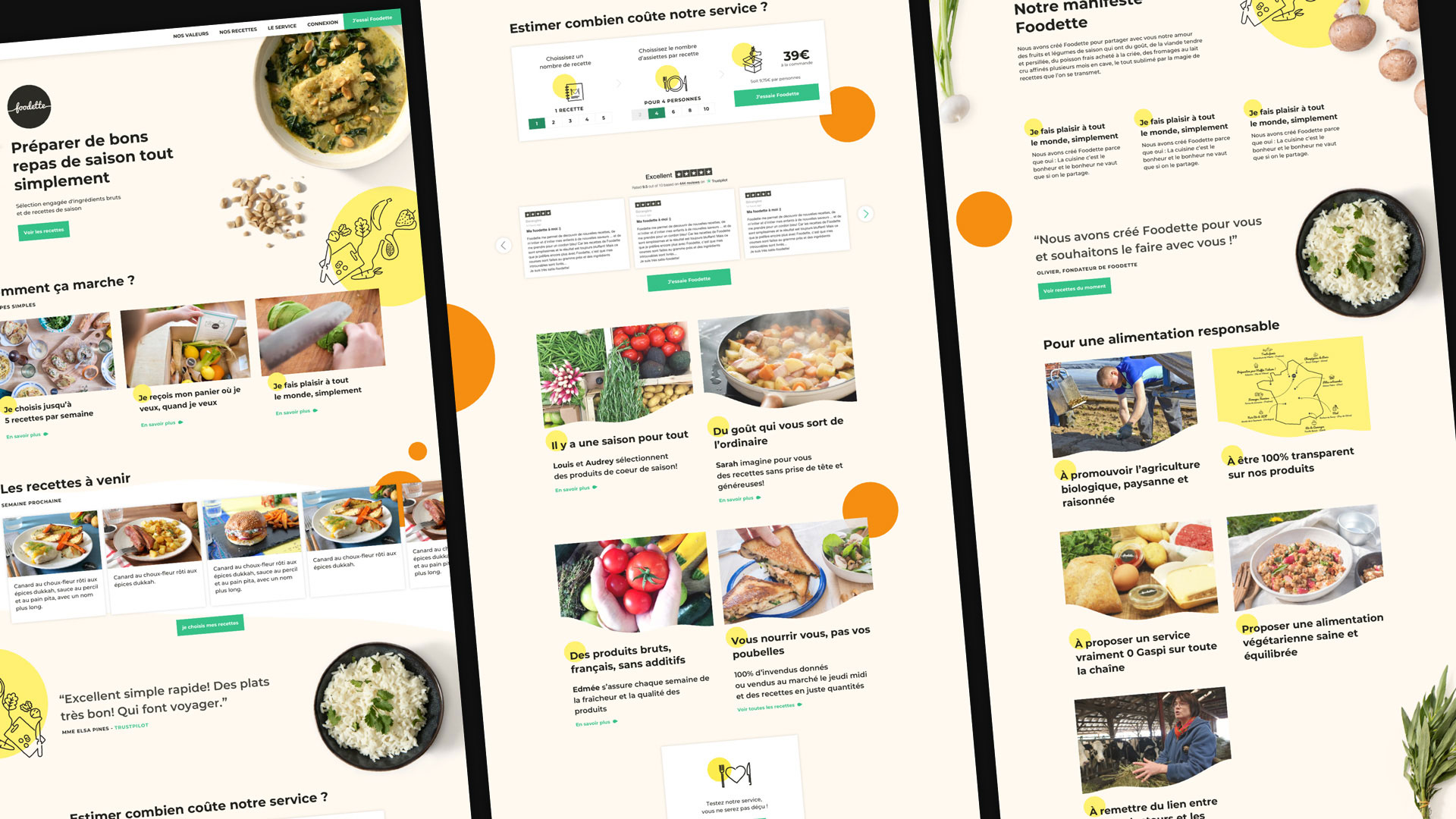
Foodette est le premier service de livraison de repas prêts à être cuisinés par vos soins. Des produits de saison, des fournisseurs sélectionnés avec soin et des recettes faciles à mettre en œuvre avec un minimum de matériel.
Voir le serviceLe Challenge
L’objectif de Foodette est de devenir une alternative aux courses faites au supermarché. Le principal challenge de la refonte du site était de présenter, de manière très pédagogique, une nouvelle offre modulaire adaptée aux nouveaux usages.
Le Resultat
8 semaines pour passer de la recherche utilisateurs aux premiers écrans intégrables. Une nouveau parcours utilisateur, une simplification du tunnel d’achat, un nouveau design qui répondent aux besoins identifiés lors de la recherche utilisateurs en phase avec les valeurs et les engagements de Foodette.

Le projet a été co-construit intégralement avec les équipes de Foodette pour garantir une meilleure fluidité dans leur rythme d’intégration technique. C’est aussi le moyen de donner la parole à tous et de limiter les frustrations dans les phases de production.
Phase 1: Cadrage du projet
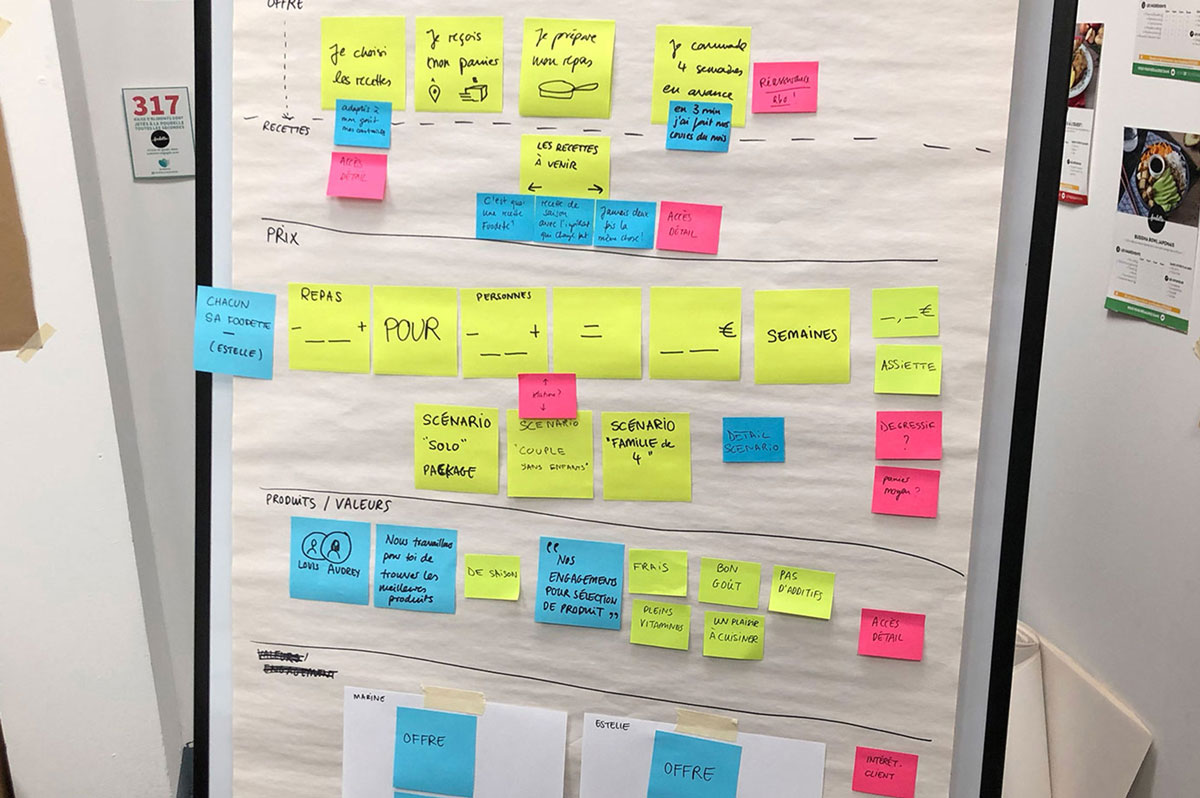
L’atelier de cadrage a permis de faire verbaliser à chaque membre de l’équipe ses attentes et ses craintes liées au projet. Nous avons aussi identifié les challenges stratégiques principaux et les moyens réels à disposition pour les relever.
Phase 2 : La recherche utilisateur
Nous avons d’abord organisé une étude comparative des services concurrents de livraison de paniers recette. L’objectif était de tester toutes les étapes du service en conditions réelles : consultation, commande, réception, consommation, feedback...
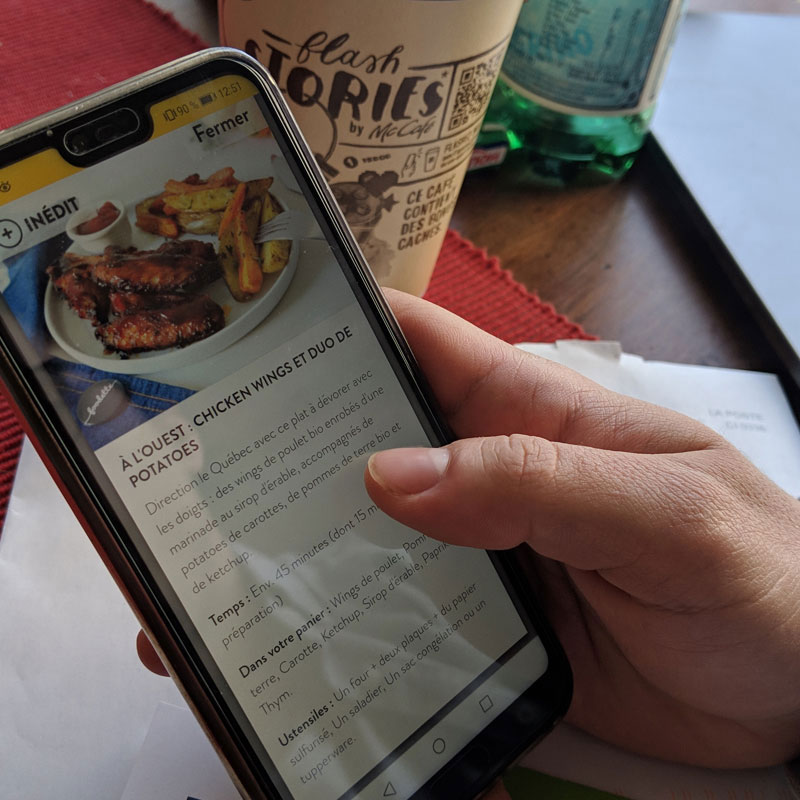
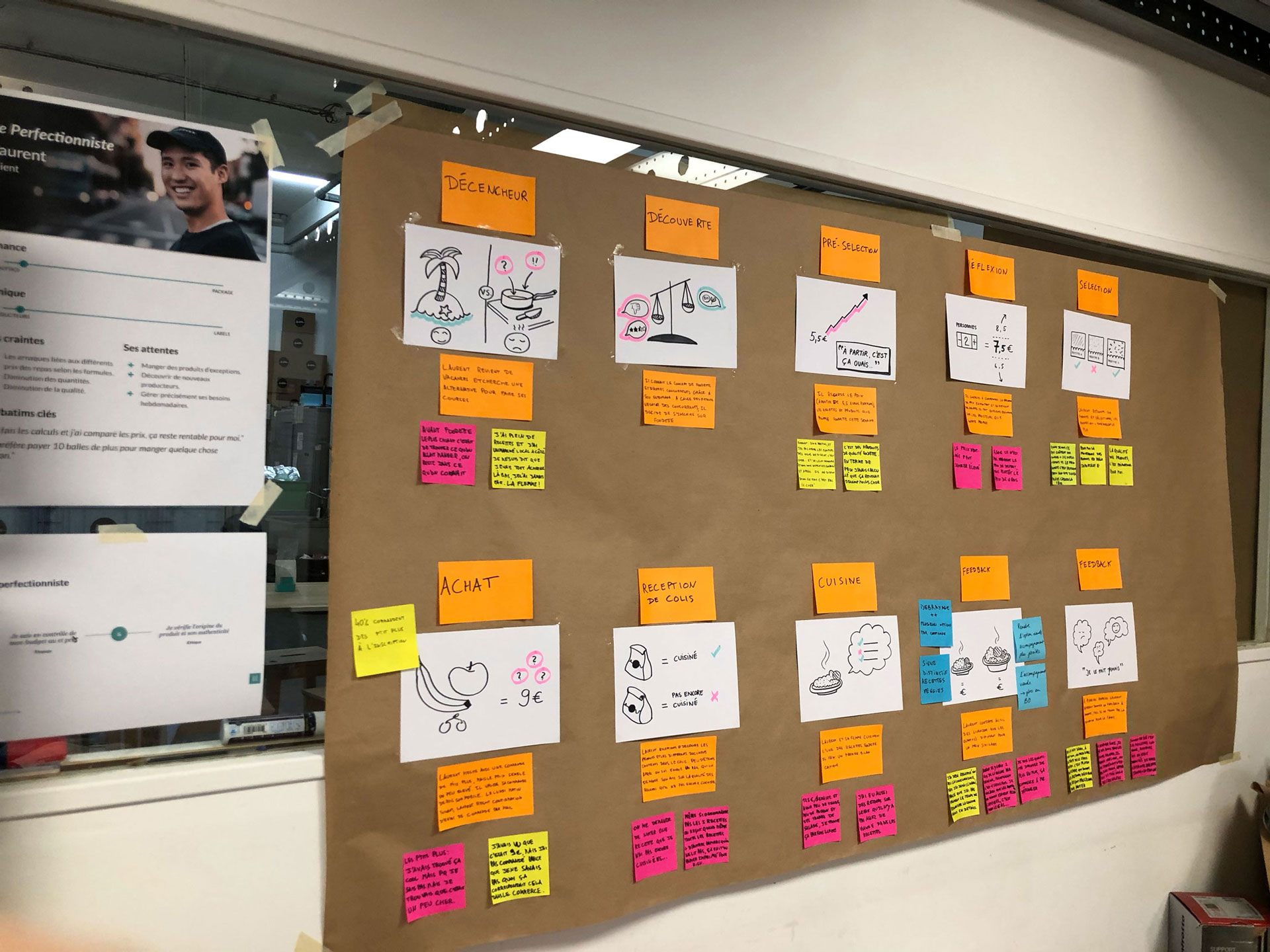
Nous sommes ensuite allés à la rencontre des utilisateurs-trices dans leur environnement personnel afin de mieux comprendre chaque moment lié à la cuisine dans leur quotidien.
Quel sens donnent-ils à la création d’un repas ? Comment cuisinent-ils en famille ? Qui fait réellement à manger ? Qui fait les courses ? Quels sont les différences en fonction des saisons, des régimes alimentaires ? Autant de questions dont nous avons documenté les réponses.
Quel sens donnent-ils à la création d’un repas ? Comment cuisinent-ils en famille ? Qui fait réellement à manger ? Qui fait les courses ? Quels sont les différences en fonction des saisons, des régimes alimentaires ? Autant de questions dont nous avons documenté les réponses. Le résultat a été la modélisation de 4 parcours utilisateurs avec tous les irritants documentés.
Ils correspondent aux 4 typologies de consommateurs identifiées :
- La bonne vivante
- L’adepte des bons produits
- Le perfectionniste dans la cuisine
- Le réfractaire

La recherche utilisateur et l’étroite collaboration avec les équipes de Foodette nous ont permis de réévaluer les priorités de la refonte et de travailler ensemble sur un système de commande plus souple et d’un tunnel d’achat mobile friendly.
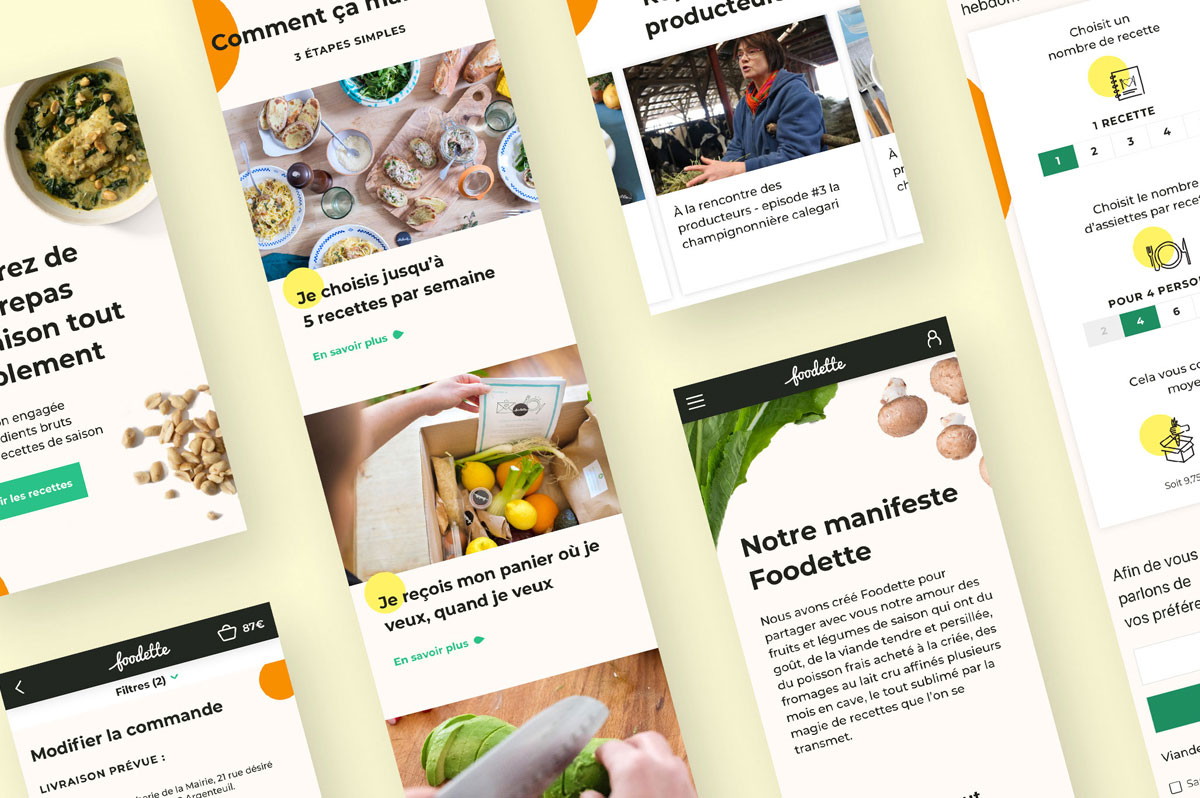
Phase 3: Branding & Direction Artistique
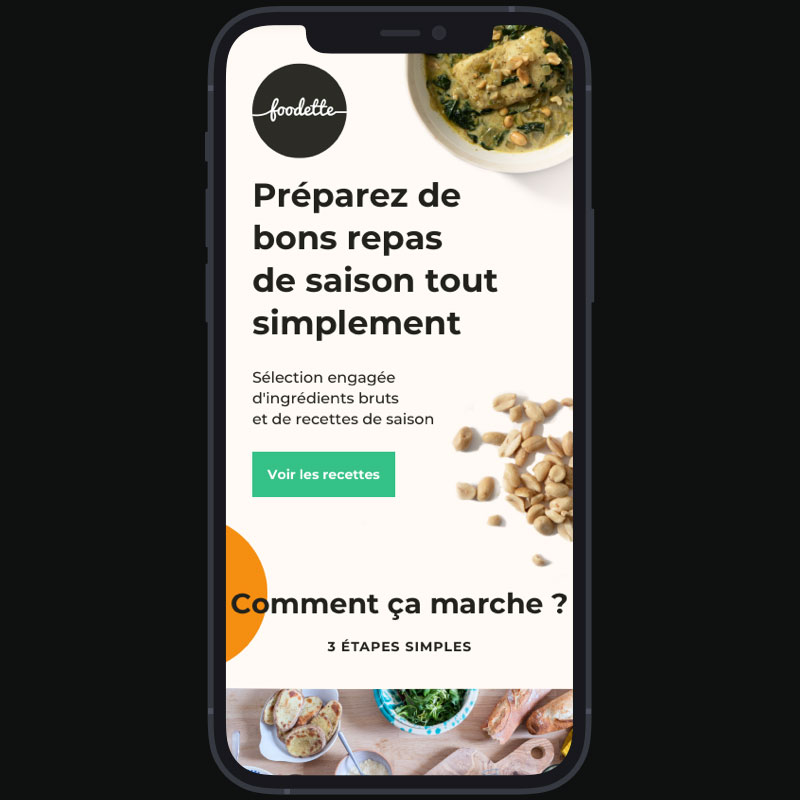
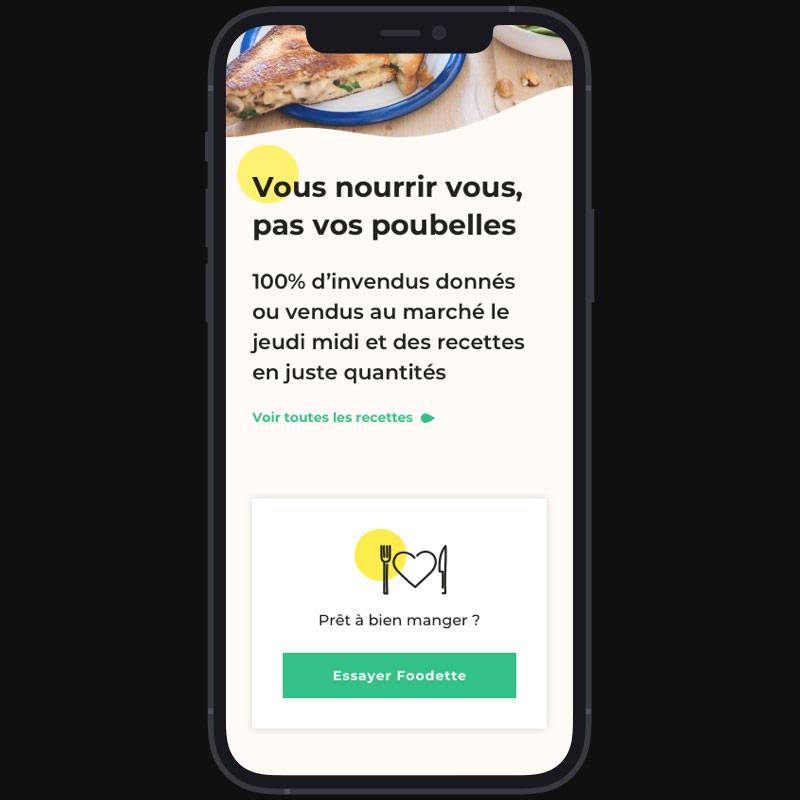
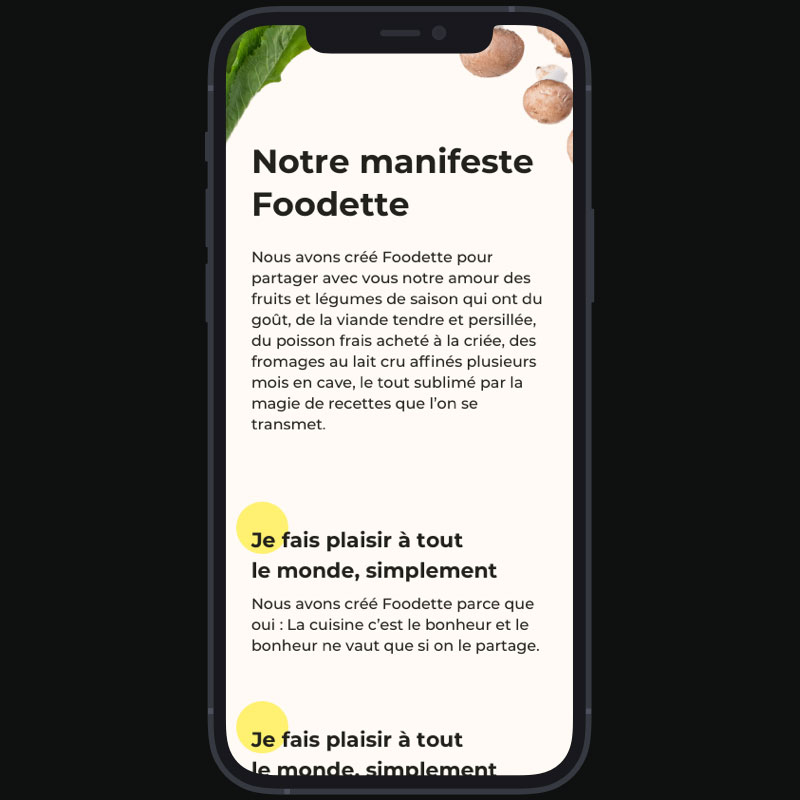
La nouvelle direction artistique a été produite depuis les bureaux de Foodette, afin d’avoir un contact quotidien avec l’équipe et validé la montée en charge dans le temps (prise de photos des plats, déclinaison des illustrations, utilisation des éléments en impression…).
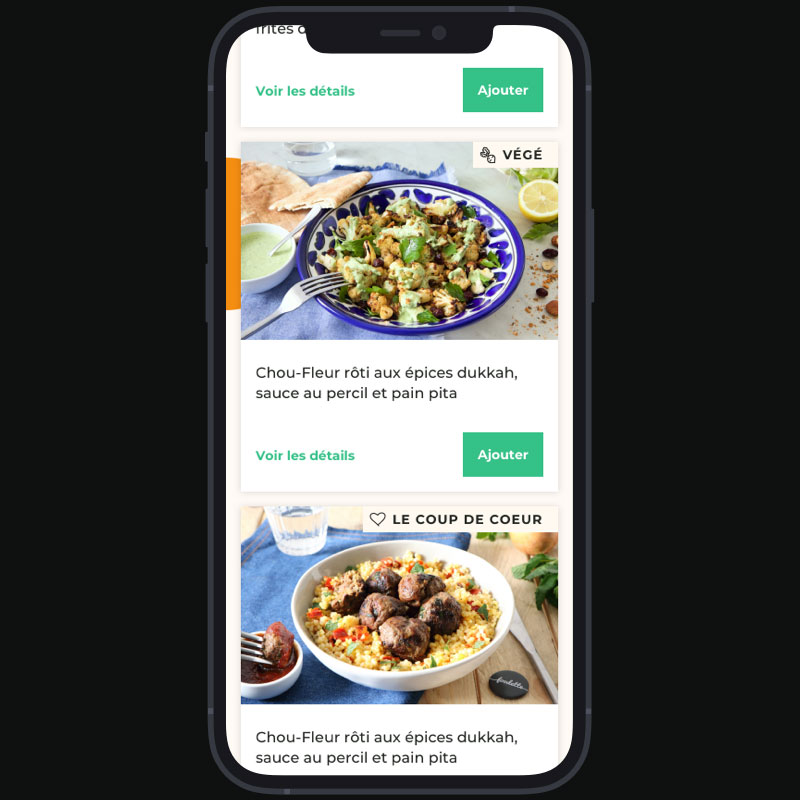
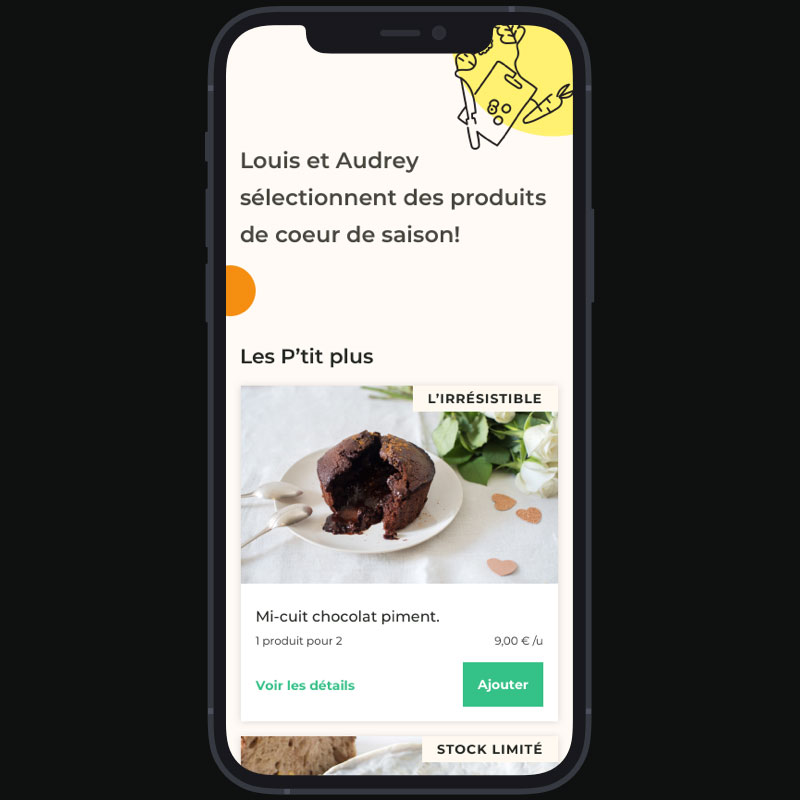
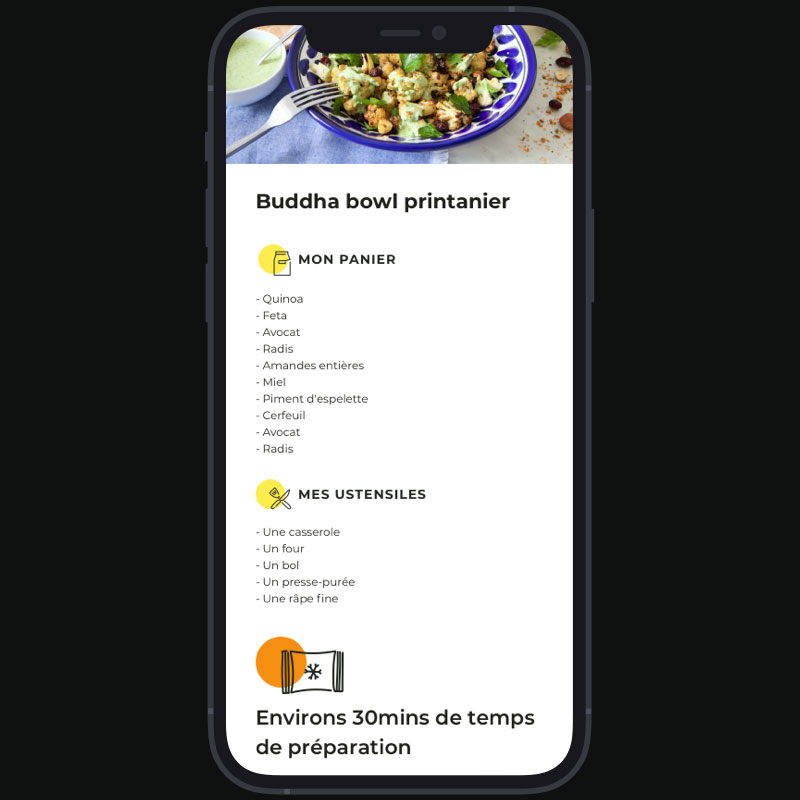
Nous avons documenté l’utilisation de la palette de couleurs, des pictogrammes et des illustrations. Un travail spécifique a été mené pour adapter la charte photographique aux contraintes de production de l’équipe. Chaque semaine de nouveaux plats doivent être photographiés dans les ateliers de l’entreprise.

Phase 4: Conception des interfaces
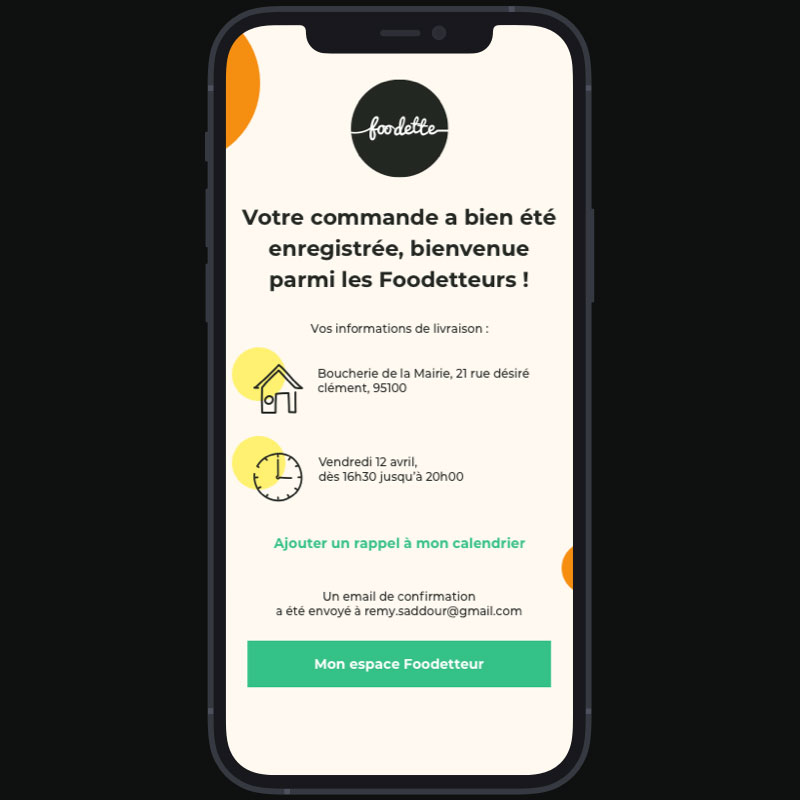
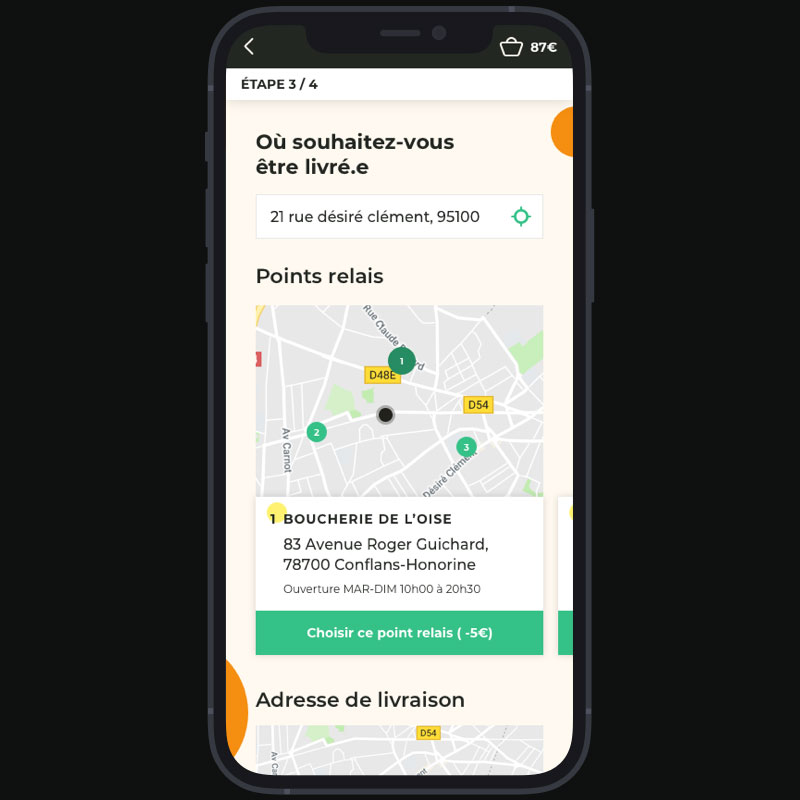
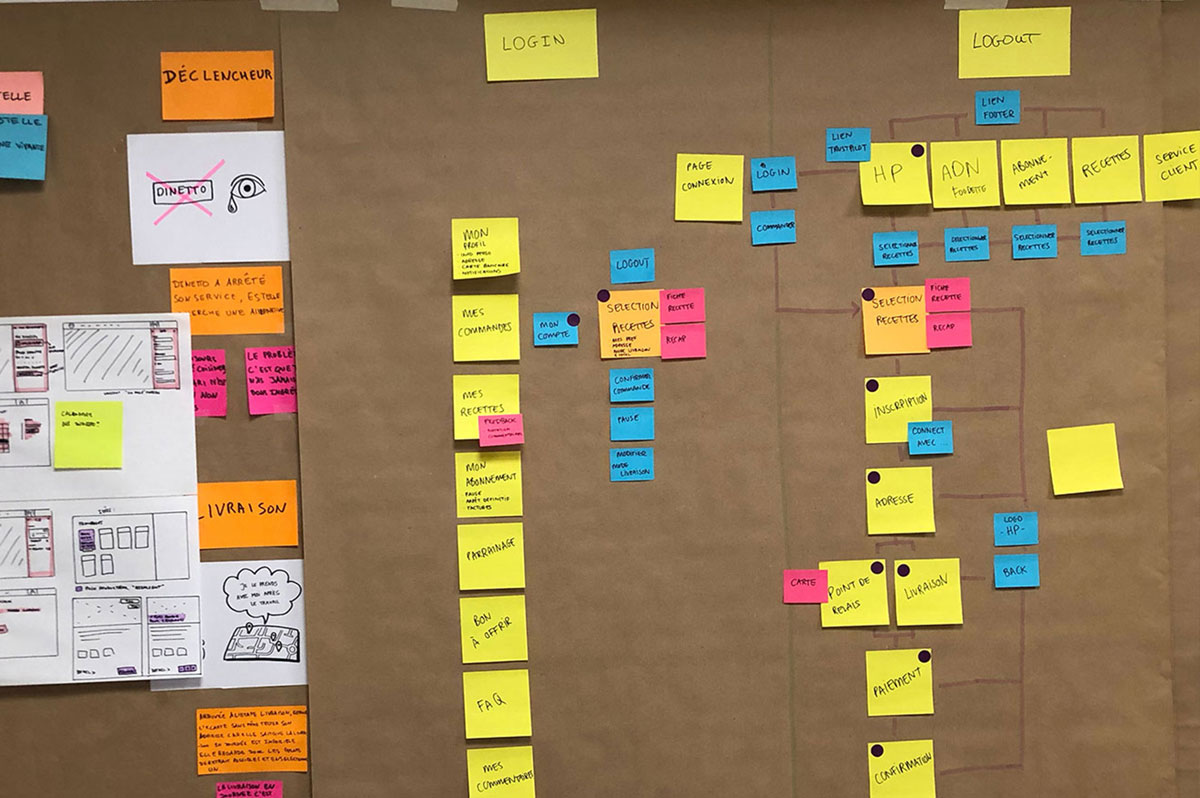
Nous avons conçu les premiers prototypes en focalisant notre travail sur le mobile dans un premier temps (mobile first). Plusieurs ateliers de co-conception ont permis de définir les fonctionnalités et irritants clés à traiter en priorité. Dès le premier atelier nous avions une roadmap de conception claire.
Phase 5: Tests utilisateurs, itérations et déploiement
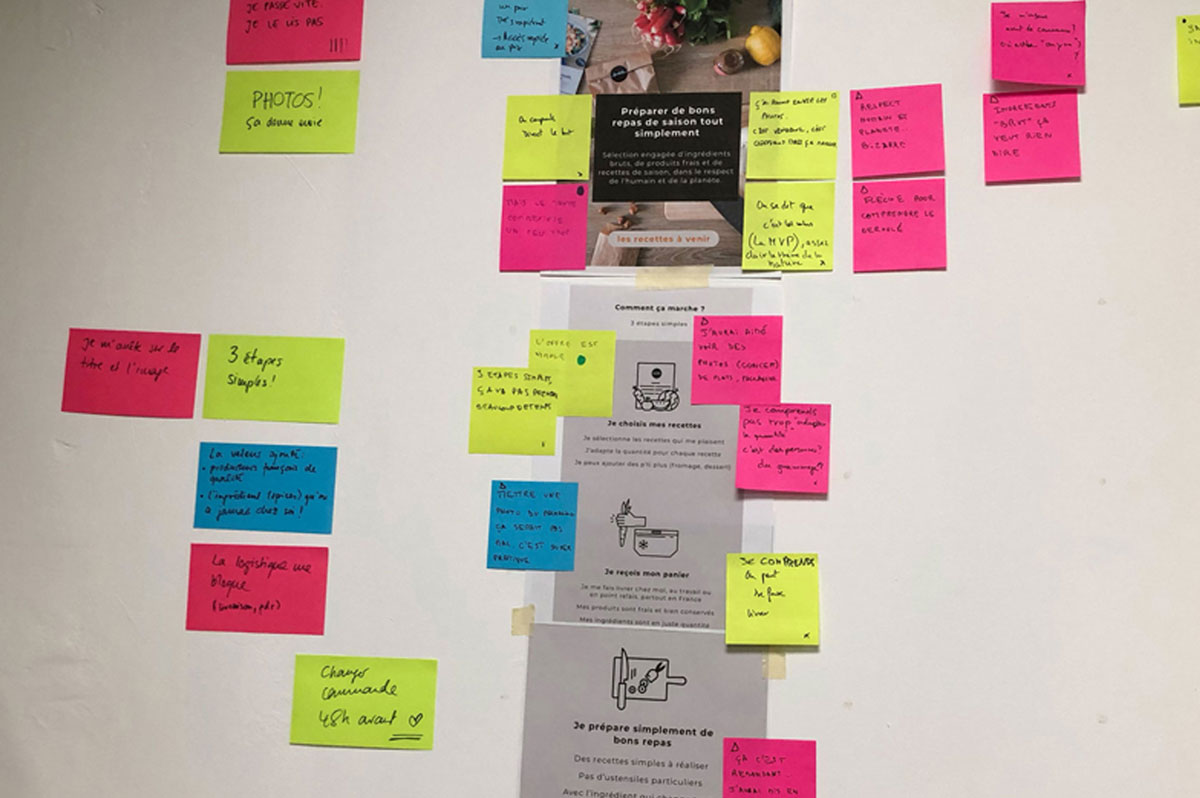
Les tests utilisateurs des prototypes nous ont permis d’affiner le tunnel de prise de commande et de personnalisation de l’offre. Les premiers retours nous ont permis de gagner beaucoup de temps et de confirmer certains partis pris.
Que retenir du projet
Le resultat en
quelques points